How to receive data using incoming webhooks
The easiest way to accept incoming webhooks containing contact info into the platform is to create a form that has all the fields you wish to receive via API.
In each field in the form builder, you can click on the gear icon and then "Field" and you can change the name of the field.
Keep field names like firstName, lastName, email etc, but custom form fields like textArea or textField makes much more sense to change those to identifiable names like the the label.
Once you publish the form, go to integration instructions in the top right of the form builder.
Choose API integration and click the green button.
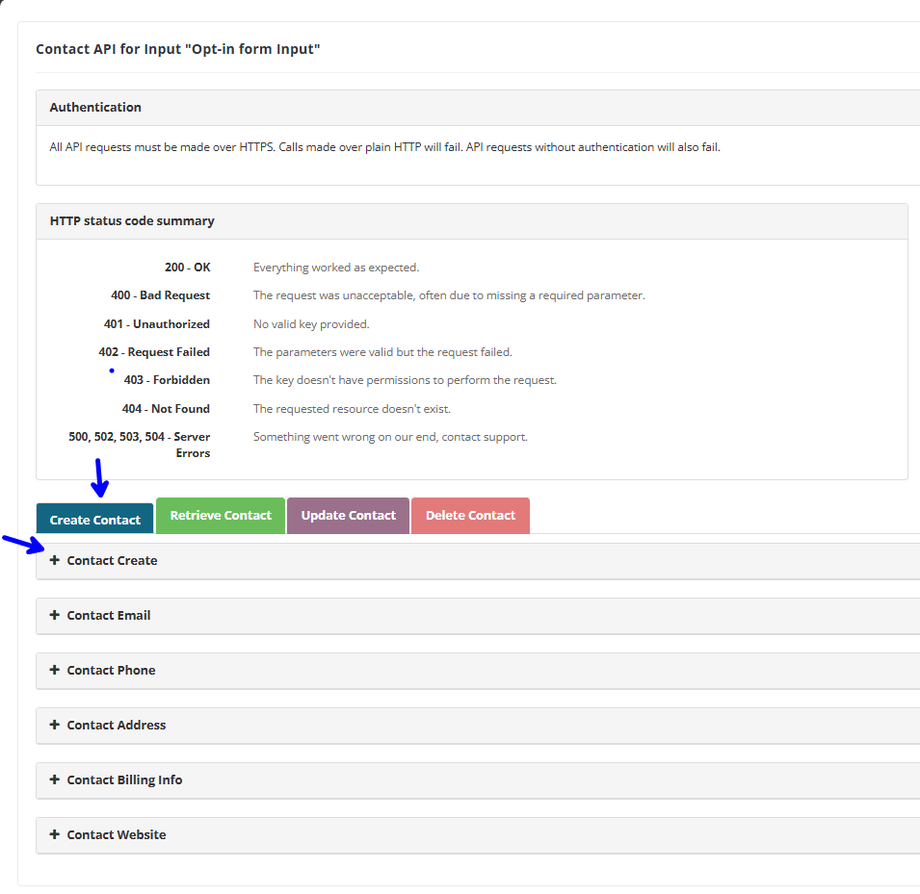
A new window will open with 4 tabs "Create Contact", "Retrieve Contact", "Update Contact" and "Delete Contact".
Go to the "Create Contact" tab and the "Contact Create" accordion.
Inside you'll see POST followed by a long url, at the end of which you'll see ?public_key=ABCD
The public key won't be ABCD, it'll be a long string of characters that is unique to you. Don't go sharing that key all over social media.
Underneath the long URL, you'll see "Request Object" and all the field names which allow you to push the inbound webhook through this form.
Then in the flow builder, you'll simply use the form submission as the trigger to push those contacts through workflows.