How do I create an order bump?
In this doc, we'll cover the logic, but there is a walkthrough video in the walkthrough/tutorial section that I highly recommend you watch, which shows you how to create this:
This will require using some basic CSS, which you will be able to copy/paste.
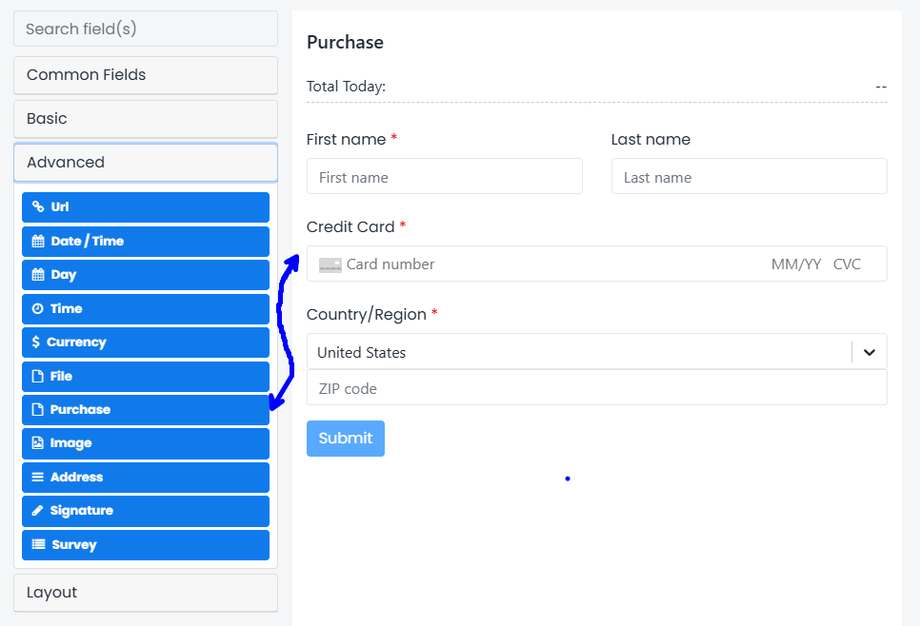
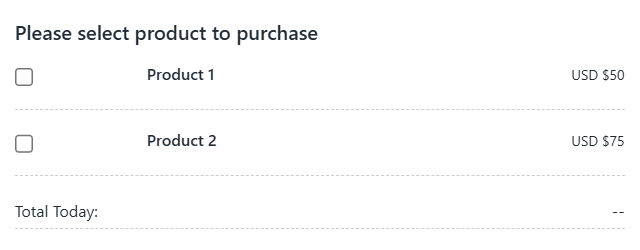
Step 1 - Click and drag a purchase form element onto the form canvas.
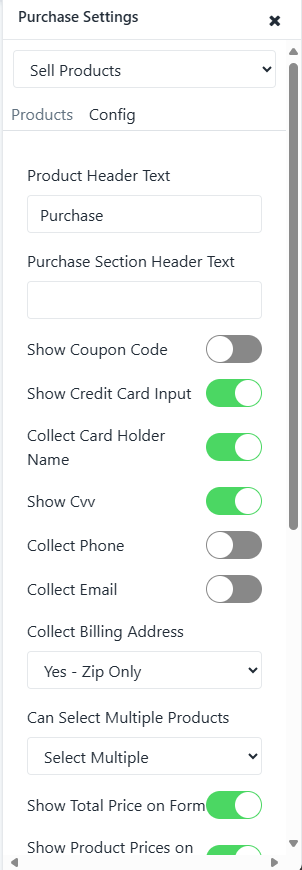
Step 2 - Click on the purchase element so the right sidebar shows up
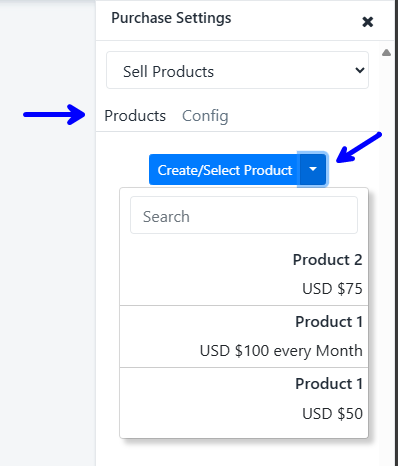
Step 3 - Click on Products, then the dropdown arrow to add products to the form
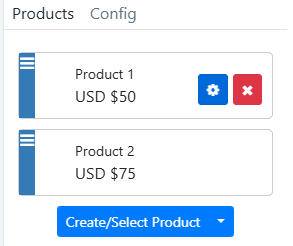
Step 4 - Add at least 2 products. 1 would be the main product and the 2nd would be the order bump. You can easily add multiple products as order bumps.
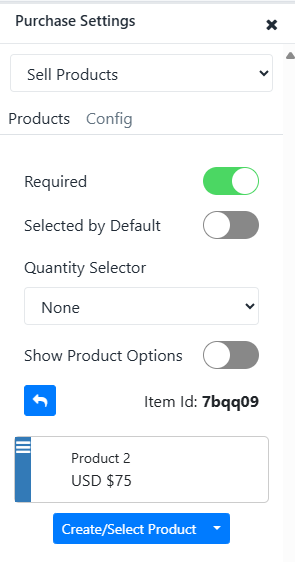
Step 5 - On the right side, in the products area, hover over the 1st product and click on the gear icon
Step 6 - Toggle the "Required" option to on
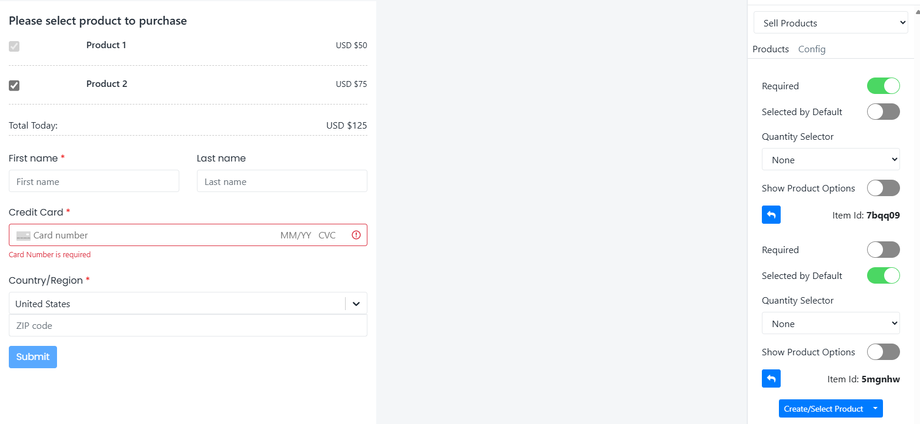
Step 7 - Edit product 2 and if you want, choose "Selected by default".
Notice how the checkboxes for product 1 and 2 are different. Product 1 must be purchased and product 2 is optional, but selected by default.
Step 8 - Save the form and go to Payments > Products and find the exact products you're using on your form. Click on the product you're using as an order bump and enter a description. The product name is what you'll see in the order bump in larger font. The description is what you'll see in the order bump in smaller font.
Step 9 - Create an order page and add the form to the page along with the following code.
.purchase_container > div > div:nth-child(2) > div > div > div:nth-child(2), .purchase_container > div > div:nth-child(2) > div > div > div:nth-child(3) { border: 3px dashed red !important; border-radius: 10px; padding: 20px 20px 0px 20px; background: white;}